之前给团队设计师 onboarding 时,整理了一些团队管理设计文件的方法,主要是 Figma 中项目和命名规范,今天把用了几年时间的本地文件管理方法加上,算是本地和云端的设计文件都覆盖到了。
本地文件管理
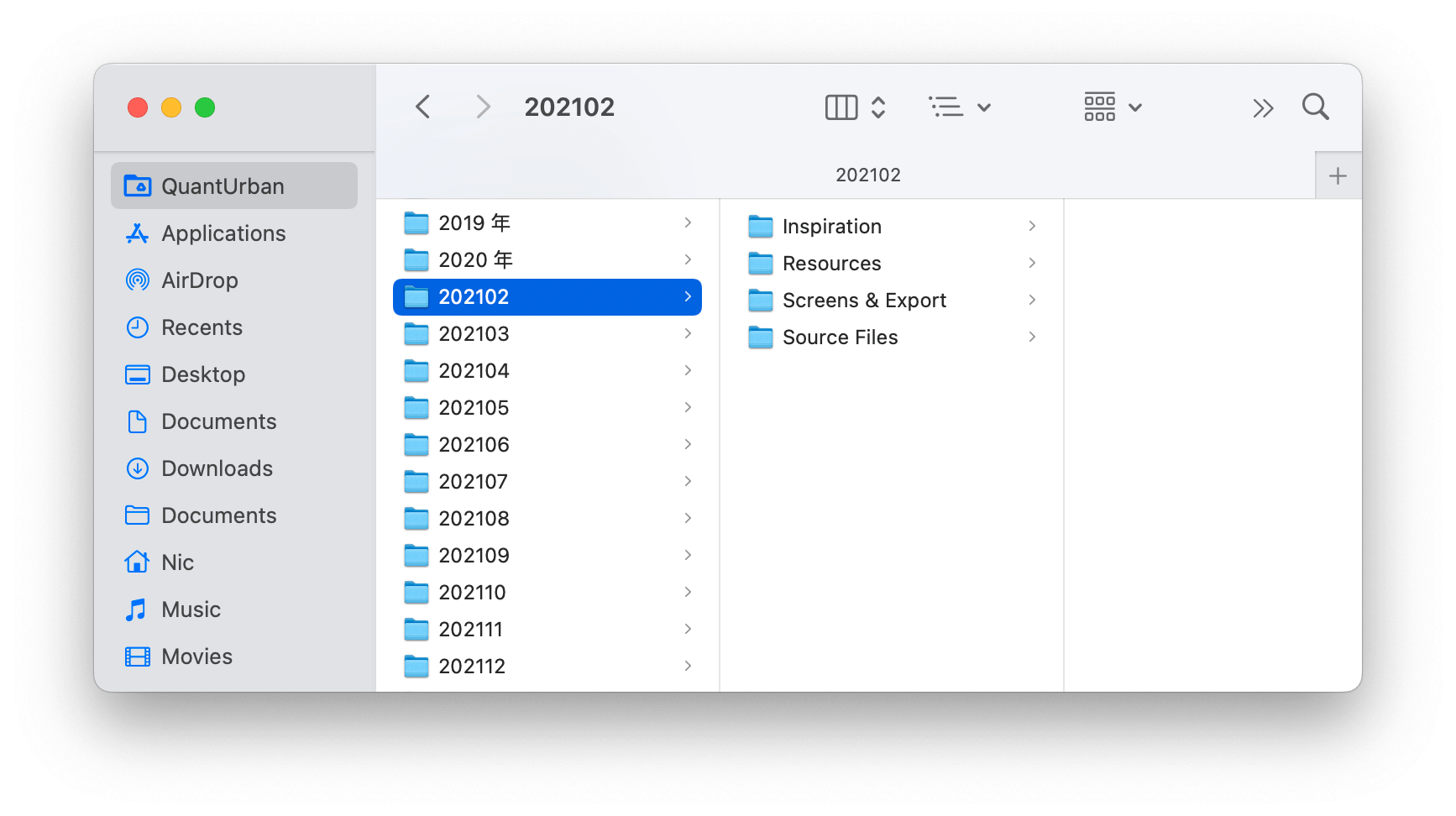
本地文件,参考了 Jan Losert 的方法,即为每个项目创建 4 个文件夹:
- Inspiration:存放项目相关的灵感来源,现在配合 Eagle 使用,先在 Eagle 中挑选相关的图片,然后复制一份到文件夹中;
- Resources:项目相关的资源内容,种类可以很多,需求文档、数据、合同、字体等等都可以放进来;
- Source Files:设计图源文件,Sketch 或者其他交互原型的源文件,由于迁移到了 Figma,现在这个文件夹很多时候是空的;
- Screens & Export:导出的设计稿、屏幕截图、设计标注等。
我日常工作负责的产品比较稳定,是固定的几款产品,按照项目来组织不太合适,所以在他基础上稍微做了修改,按照月份来组织,每月开始时创建一个新文件夹,然后在内部创建上面 4 个文件夹,这样也方便回顾每月的工作内容。

不过按月份来组织文件,也带来了一个问题,一个项目的内容可能会分散到很多月份文件夹里,所以很多时候要依靠搜索来查找文件,这就需要文件的命名要完整准确,要包括「项目名称」、「功能」、「版本」等核心内容。或者配合系统标签工具,为文件打上项目的标签。
Figma 项目组织
Figma 中的设计文件不只是设计师使用,产品、研发等其他同事也会经常访问,因此 Figma 中的设计文件更需要清晰地组织,保证相关同事能快速找到对应的设计稿。目前我的设计文件目前都在 Figma 中维护,通常一个项目对应一个 Figma 文件,文件中可以通过不同 Page 区分不同的内容,比如不同平台的设计稿、比如最终设计稿和草稿等。
规模较大的项目在 Figma 中可以单独创建一个 Project(展示在 Figma 左侧目录),例如项目有多个平台的设计,可以在项目下创建不同的 File,一般小项目也可以归类放到 Project 中,例如运营素材、品牌 VI 等。
另外还会创建「归档」的 Project,将设计过程的文件、没有采用的飞机稿放到里面,以防之后需要时找不到。
设计稿 / Page / Frame 命名
设计文件的命名需要保证清晰且容易理解。
- 设计稿:项目名称,因 Figma 设计不需考虑版本,设计稿命名中的日期时间可以不写。另外如果设计稿废弃或者过期,需要在设计稿命名中标注。
- Page:一个设计文件内可通过不同 Page 区分不同终端的设计,如果项目比较复杂,可以用不同 Page 展示不同的功能模块,以免单个 Page 内容过多影响打开速度。
- Frame:为方便沟通和定位设计稿,Frame 需要有清晰的编号,目前的编号规则为按功能使用字母依次排序:A、B、C……一个功能下的不同页面使用数字排序 1、2、3…… 例如 A 部分为登录相关功能,Frame 的命名为 A1 登录页、A2 忘记密码页等。如果同一个页面有不同状态,可以使用 A1.1、A1.2 的方式命名。在页面里一个功能功能的设计需要放在一起。如果存在未完成或设计中状态的 Frame,需要标注出来。
设计反馈
- 更新设计进展:如果设计稿完成新的功能模块设计,或对设计稿做了修改,需要在设计需求中和聊天工具中 @ 相关人员,并写出具体改动的设计文件编号以及改动内容。
- 反馈设计问题:目前针对设计的反馈主要集中在 Figma 上,团队同事会在浏览设计稿时在 Figma 上直接评论,需要及时关注通知,如看到请及时回复,如果需要修改给出预估改动的时间。
